
Divi-teema helpottaa verkkosivun luomista WordPressissä, koska se sallii tekstin tai kuvan lisäämisen luo täydellinen galleria heidän kanssaan yksinkertaisella tavalla.
Tämän vaihtoehdon avulla voit näyttää kuvasarjan albumina vain lisäämällä sopiva Divi-moduuli WordPressiin. Joten voit ladata sarjan kuvia helpottamaan niiden havaitsemista käyttäjiltä, jotka käyttävät verkkosivustoasi WordPressissä.
Siksi näytämme sinulle vaiheet, joita sinun on noudatettava, jotta voit helposti oppia tekemään tai luo galleriamoduuli Divin kanssa WordPressille.
Mikä on Divi-gallerian aktivointi WordPress-portaalissani?
Divi-galleriamoduuli on osa WordPress-laajennusta samalla nimellä. Tämä päivä mahdollisuus luoda gallerioita missä näytät mediakirjastoon tallennetut kuvat, tämä lisäys on erittäin hyödyllinen, koska valokuvien tai kuvien näyttäminen verkkosivullasi on houkuttelevampi käyttäjille, jotka vierailevat siinä.
Divin kanssa voit luoda erityyppisiä gallerioita missä tahansa verkkosivustollasi ja jonka avulla voit mukauttaa niitä käyttämällä erilaisia siirtymityyliä, kuten muun muassa ’karuselliefekti’.
Tämän moduulin aktivointi koostuu työkoneen laajennus nimeltä Divi builder uudella sivulla otsikollasi ja valitse vaihtoehto ’rakenna alusta’. Sieltä voit aloittaa gallerian rakentamisen haluamallasi tyylillä.
Mitä etuja Divi-galleria tuo minulle?
WordPressin Divi-galleriamoduulin tärkeimpiä etuja on, että siinä on erittäin monipuolinen osio avulla voimme antaa sille silmiinpistävämmän ulkonäönkoska voimme asettaa erilaisia tyylejä kuvien näyttämiseksi.
Siinä on laaja valikoima työkaluja, joilla voimme muokata parametreja, esimerkiksi: siirtymät, suodattimet, animaatiot, varjot, välit, fontit, asettelu ja peittokuvat muun muassa.
Lisäksi moduuli toimii integroituna ’Divi Theme’ -laajennuksen kanssa, joka täydentää tyyliä, jonka voimme yleensä saada.
Kuvan optimointi verkkosivustollesi
Divi antaa Divi Builderin kautta mahdollisuuden työskennellä yhdessä ImageRecycle-nimisen ohjelmiston kanssa, mikä auttaa meitä optimoimaan kuvat. Tätä varten meidän on ladattava tämä lisäosa ja aktivoitava lisenssi Määritysvalikosta jatketaan API-avaimen määrittämistä ja asetusten tallentamista. Lopuksi aktivoimme vain median optimoinnin.
Tunnisteet kuvissasi
Merkitse kuvat ovat yleensä hyvä tapa tunnistaa valokuvat, koska se auttaa sinua hallitsemaan mediakirjastosi tiedostoja oikein; tällä tavalla sinun on helpompi käyttää ja löytää ne galleriastasi ja se on parempi verkkosivustosi käyttäjälle.
Mukautettu CSS
Mukautetut CSS-editorit antavat sinulle -työkalu muuttaa teeman ulkoasua jonka olet perustanut tarvitsematta luoda uutta teemaa tai huolehtia päivityksistä, jotka saattavat muuttaa tekemiämme muutoksia; tämä moduuli on aktivoitu oletuksena.
Ilmainen kuvankäsittely
WordPress ei salli kuvien monimutkaisten asioiden muokkaamista, ne voidaan tehdä muokkauksia, kuten mittakaava, kierto tai rajaus mikä voi olla hyödyllistä, mutta jos haluamme tehdä enemmän ammattimaisia muutoksia, voimme valita laajennuksen.

Menettely galleriamoduulin lisäämiseksi WordPressiin
Yksi parhaista tavoista saada kaiken irti WordPressissä luomastasi verkkosivustosta on perustaa gallerian siinä Divi-palvelun kautta.
Joten ensimmäinen vaihe galleriamoduulin luomisessa on luoda uusi sivu kohdassa ”sivut” -vaihtoehdossa vasen palkki WordPress-pääikkunassatai jos se epäonnistuu, avaat aiemmin luomasi sivun. Sinun on valittava sarake ja lisätään vastaava moduuli kahteen osaan, joka tässä tapauksessa on Galleria.
Kun valitset tämän moduulin, uusi ikkuna näyttää useita ruutuja, joissa on joukko vaihtoehtoja, sinun on tehtävä avaa päivitysgalleria jotta voit jatkaa niiden lähettämistä, jotka haluat näyttää WordPress-galleriassasi. Muista, että ensin on oltava tietokoneella ladattavat kuvat, jotka voit ladata Google-kuvista tai valitsemastasi kuvapankista.
Lopuksi, kun olet valinnut kuvat, joilla haluat luoda gallerian WordPressissä, sinun on vain tehtävä valitse vaihtoehto ’Lisää galleriaan’.
Kuinka pääsen Divi-määrityspaneeliin
Divin asetusten määrittäminen meidän on mentävä WordPressin asetuspaneeliin ja napsauta Divi-painiketta, sitten pääsemme ’teemavaihtoehtoihin’ ja yleisten asetusten valikko muiden parametrien joukossa näytetään.
Kuinka muokata galleriamoduulia Divi for WordPress -ohjelmalla?
kuvagalleriat Ne ovat yksi parhaista työkaluista, joita voit käyttää useiden valokuvien näyttämiseen WordPress-sivulla ilman, että sinun tarvitsee ladata kuvaa kuvasta.
Siksi, kun sinulla on latasi gallerian moduulin avulla ja vaiheet, jotka olemme aiemmin osoittaneet sinulle, huomaat, että kun vaihtoehto lisätä galleriaan on valittu, valitut kuvat näytetään muokkausikkunassa. Sen nimi on Muokkaa galleriaa ja se näyttää mainittuun galleriaan ladattujen kuvien vaihtoehdon, jonka avulla voit poistaa minkä tahansa kuvan, jota olet päättänyt olla lähettämättä.
Lisäksi tämä ikkuna antaa sinulle myös mahdollisuuden vedä kuvia sijainnin mukauttamiseksi mieleisekseen. Tällä tavalla voit asettaa järjestyksen, jossa WordPress-gallerian kuvat näytetään oman harkintasi mukaan.
Joten kun olet valmis muokkausprosessin, sinun tarvitsee vain valita vaihtoehtopäivitä galleria ’ näkyy muokkausikkunan oikeassa alakulmassa.
Tällä tavalla sinulla on muokannut galleriaa onnistuneesti, haluamiesi kuvien kanssa, jotka olet ladannut WordPress-verkkosivustoosi.

Galleriamoduulin tallentaminen Divi for WordPress -palveluun
Divi on yksi parhaista vaihtoehdoista lataa elementtejä verkkosivullesi Se johtuu siitä, että tämän palvelun avulla voit lisätä automaattisen toiston videon WordPressiin yksinkertaisella tavalla ja luoda kuvagallerioita siihen.
Siksi, kun olet valmis muokkausprosessi galleriamoduulissa ja olet valinnut vaihtoehdon päivittää galleria. Uusi ikkuna latautuu sarjaan laatikoita, joissa on erilaisia vaihtoehtoja, jotka sinun on määritettävä ennen lopullisen tallennuksen valitsemista.
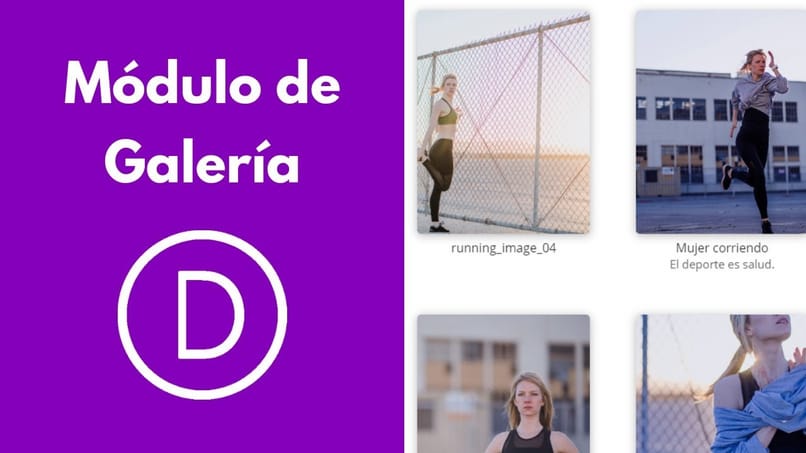
Joten, suunnitteluosassa sinun on asetettava ’ruudukko’ -vaihtoehto, huomaat, että siirretään uusi sarake, johon sinun on syötettävä tarkka kuvamäärä jonka olet ladannut galleriaasi. Myöhemmin ”Näytä otsikko ja alaotsikko” ja ”Näytä sivutus” -vaihtoehdot aktivoidaan oletusarvoisesti.
Nämä vaihtoehdot ovat periaatteessa henkilölle huomaa kuvan nimi tai nimi ja leijuen sen yli. Siksi niiden deaktivointi tai jättäminen sellaisenaan riippuu kriteereistäsi.
Lopuksi, kun olet lopettanut tämän osion määrittämisen mieltymystesi mukaan, sinun tarvitsee vain valita vaihtoehto Tallenna ja poistu ja sitten Julkaise. Joten tulet loi galleriamoduulin Divi for WordPress -palveluun onnistuneesti.