Verit ovat meille vierailuja verkkosivulla: tärkeä osa, joka pitää meidät hengissä, terveinä ja aktiivisina. Tässä on tärkeää tietää, miten voit lisätä käyntejäsi. Kun kävijät lakkaavat tulemasta verkkosivustolle, voimme virallisesti sanoa, että sivusto on pohjimmiltaan ”kuollut”, Ja tämä voi olla suuri ongelma ylläpitäjät sivustolta, varsinkin jos he saavat siitä rahaa.
Tämän vuoksi monet web -suunnittelijat ja järjestelmänvalvojat etsivät jatkuvasti uusia tapoja houkutella uusia vierailijoita sivustolle luovalla tavalla.
Myös ajan myötä tapa, jolla houkuttelet uusia kävijöitä verkkosivustoon, on muuttunut paljon, koska tänään sinulla on sosiaalinen media, koska näistä on tullut eniten käytettyjä alustoja ja monia muita mainostrategioita uusien kävijöiden tavoittamiseksi.
Kuitenkin, kun sinulla on kävijöitä tai ainakin ihmisiä, jotka tulevat sivustolle, sinun on tehtävä verkkosivusto mahdollisimman kaikkien saataville siten, että virtauksen ylläpitämisessä ei ole ongelmia. Jatkuva kävijämäärä, ja tässä on usein suurin haaste.
Toisaalta, kun puhumme esteettömyydestä, puhumme siitä, kuinka helppoa käyttäjän on päästä sivustoon ja pystyä selaamaan sen sisältöä.
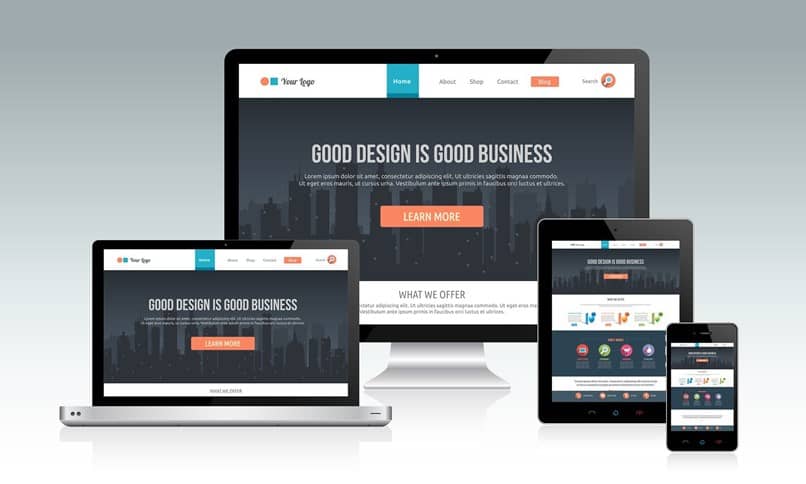
Verkkosivusto on erilainen tietokoneella kuin laite mobiili, ja sinun on pidettävä mielessä kaikki mahdolliset ratkaisut, kun suunnittelet sivustoa, jotta tällä tavalla voit saada uusia kävijöitä, pitää heidät ja pitää heidät palaamassa, koska he pitivät sivustosi sisältöä mielenkiintoisena.
Viimeksi mainitun vuoksi puhumme tänään hieman siitä, miten luodaan reagoiva muotoilu, jotta sinulla ei enää ole ongelmia kävijöidesi kanssa.
Mikä on responsiivinen sivusto?
Kun sinulla on verkkosivusto, sinulla on yleensä monia asioita suunnittelussa, kuten estetiikka ja sen takana oleva ohjelmointi. Mutta jokainen suunnittelija Web o sivun ylläpitäjä pitää aina mielessä, että hänen verkkosivustonsa on oltava responsiivinen.
Tämäntyyppinen muotoilu on voi muuttaa kokoaan onnistuneesti kaikki elementit, jotka voivat olla verkkosivuston sisällä siten, että ne voivat mukauttaa käyttäjän kokemuksen, ovat laitteessa, joka on.
Siksi a verkkosivusto tietokoneella se ei ole sama mobiililaitteilla, ja monet sivuston ylläpitäjät pitävät tätä hyvänä mahdollisuutena tavoittaa suurempi kävijämäärä.
Miten voit luoda reagoivan verkkosivuston?
Verkkosivuston tulee olla alusta alkaen responsiivinen siten, että se voi tavoittaa kaikenlaiset kävijät ilman ongelmia. Olitpa sitten mobiililaitteella, tabletilla tai tietokoneella, näet verkkosivuston ilman ongelmia, jos se reagoi.
Samoin on kaksi suurta tapaa saada verkkosivustosi reagoivaksi. Ensimmäinen on täysin itsenäisen mobiilisivuston luominen, joka voi auttaa latausaikojen ja sisällön optimoinnissa navigointi.
Voit tehdä tämän helposti, jos sinulla on verkkosivusto WordPressissä ja käytät laajennusta, joka auttaa sitä sopeutumaan mihin tahansa resoluutioon, kuten WPtouch Pro.
Toisaalta sinulla on myös mahdollisuus olla hieman kekseliämpi mallejakuten on olemassa malleja WordPress tai Joomla, jotka ovat oletuksena reagoivia.
Nopealla Internet -haulla löydät lukuisia aiheita, jotka täyttävät tämän vaatimuksen Themeforest tai Studiopressista löydät suuria määriä, jotka voivat olla hyödyllisiä ja helppokäyttöisiä.